About Author Box
The Author Box WordPress Plugins is a great way to display beautiful Author Boxes within your site to showcase your authors. There are 9 layouts to chose from and you can customize the colors to truly make your Author Box match the theme of your site.
Settings
There are 6 main setting groups for Author Box that allow you to fully customize the appearance and functionality.
- Layouts
- Style
- Appearance Controls
- Typography
- Display Conditions
- Author Attributes
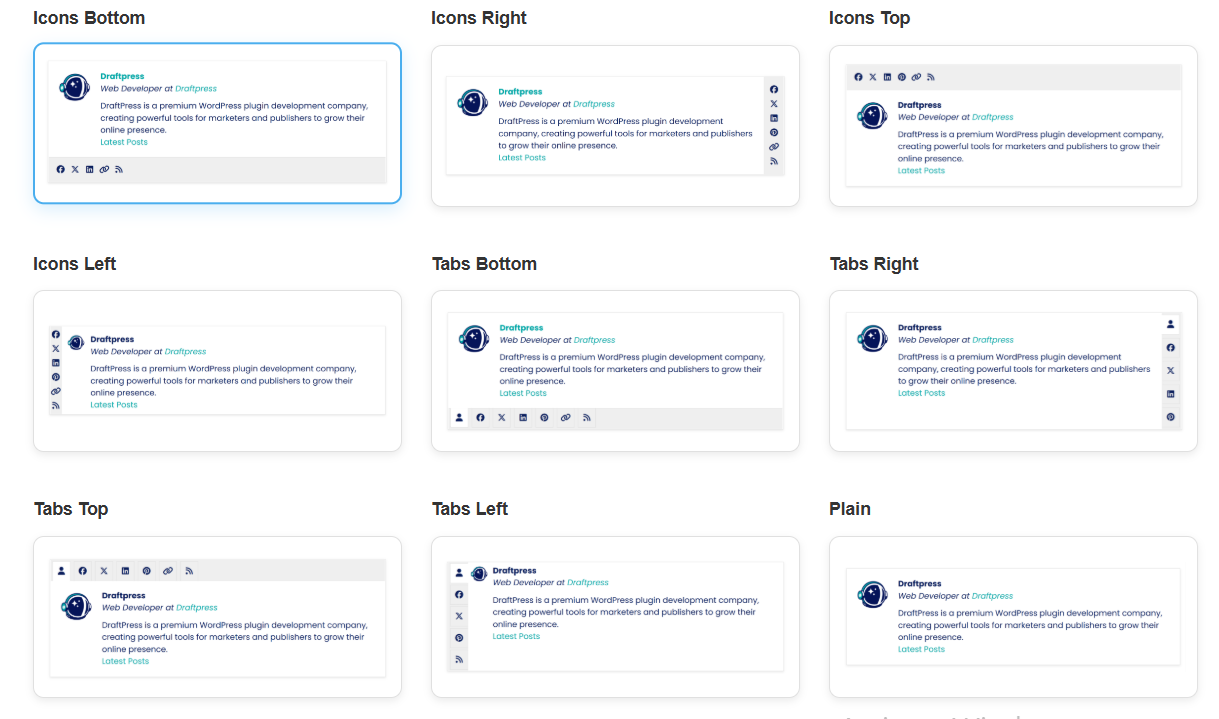
Layouts
Choose from 9 different layouts to get a great Author Box on your site.
- Icons Bottom
- Icons Right
- Icons Top
- Icons Left
- Tabs Bottom
- Tabs Right
- Tabs Top
- Tabs Left
- Plain
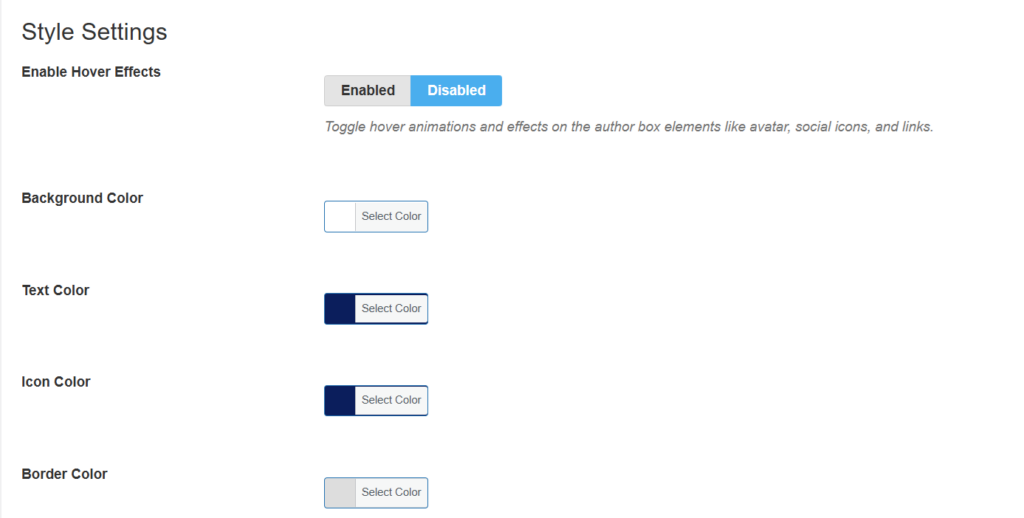
Style
Customize all the colors
Color Controls
- Background Color
- Text Color
- Icon Color
- Border Color
- Icon Background Color
Hover Effects
Enable or disable hover animations on elements like avatars and social icons.
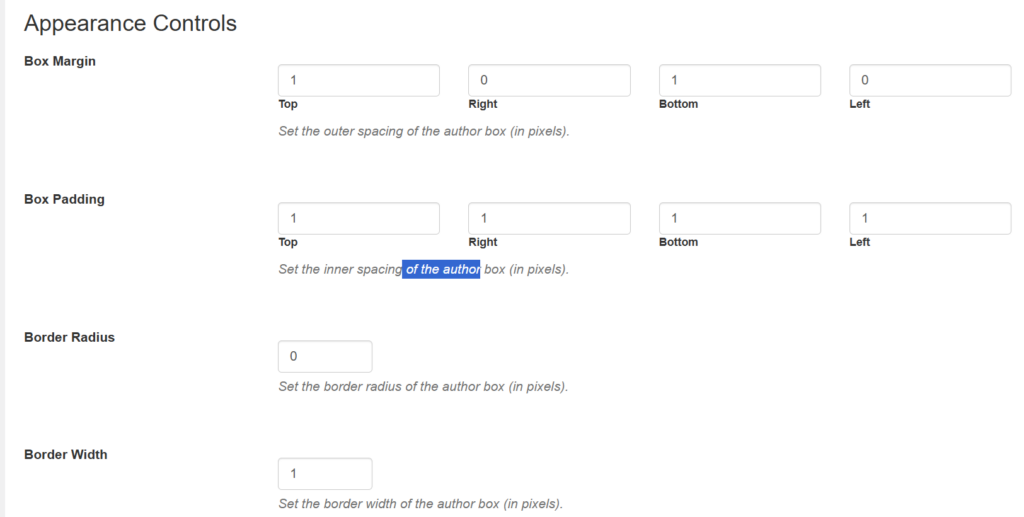
Appearance Controls

Box Spacing
- Margin (0-100px)
- Padding (0-100px)
- Icon Spacing (0-50px)
Border Settings
- Border Width (0-10px)
- Border Radius (0-50px)
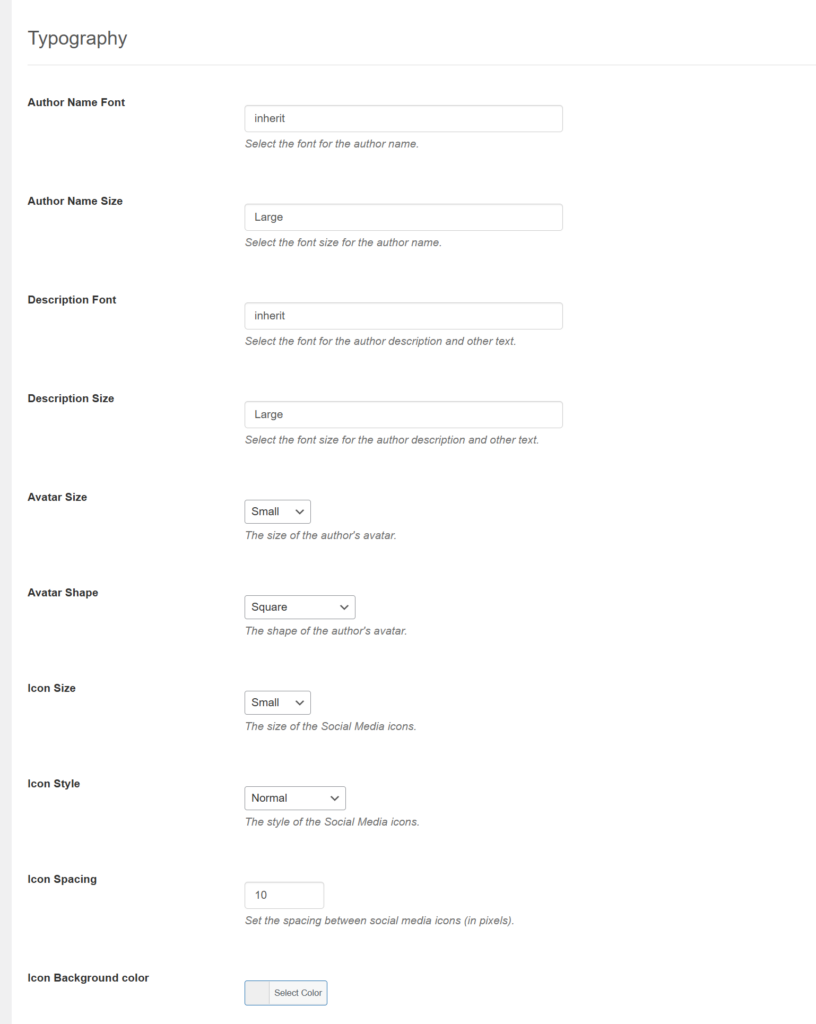
Typography
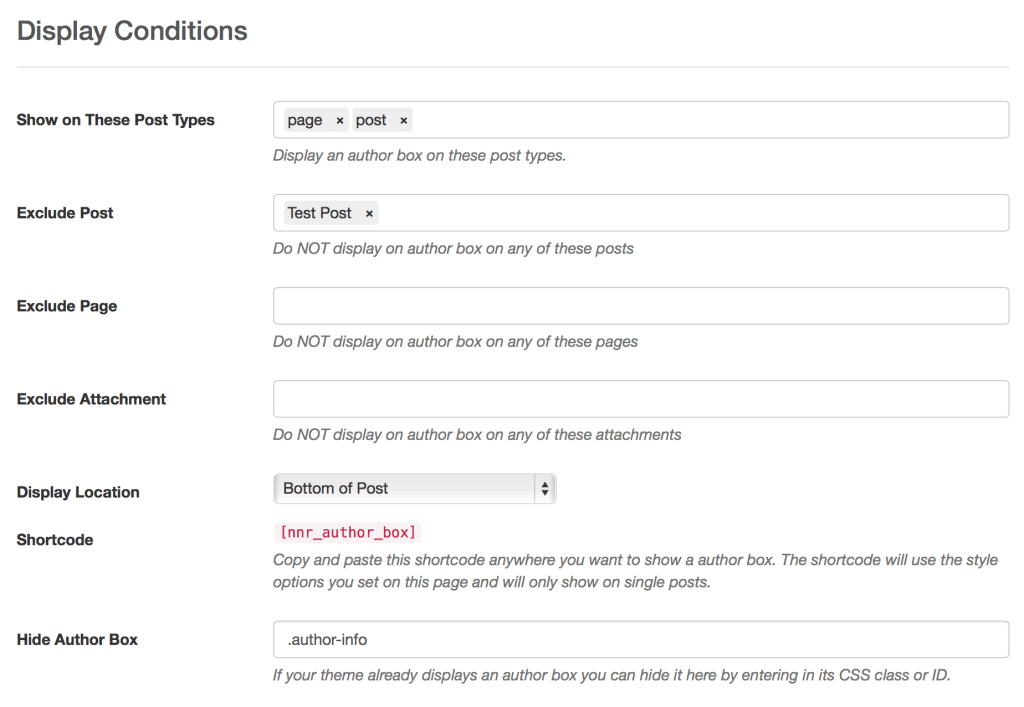
Display Conditions
Determine where the Author Box should show on your site as well as hiding the existing Author Box form your theme.
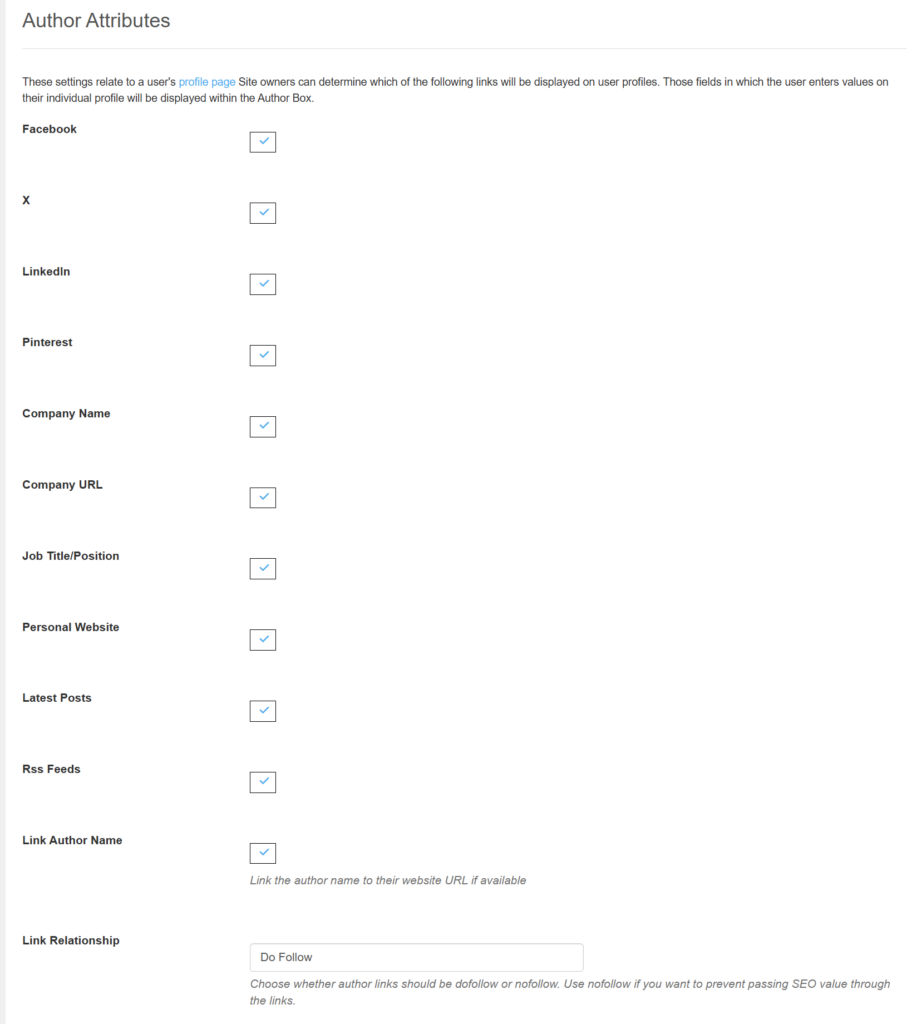
Author Attributes
Set all attributes that your users can set and that will display inside your Author Box.
Social Media
- X (formerly Twitter)
- RSS Feeds
Professional Info
- Company Name
- Company URL
- Job Title
- Personal Website
Link Settings
-
- Link the author name to their website URL if available
-
- Do Follow
- No Follow
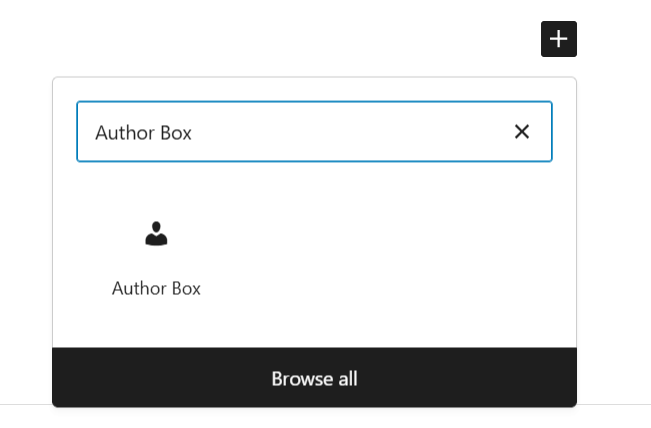
Block Editor
Add the Author Box using the WordPress block editor:
- Click the ‘+’ icon to add a block
- Search for “Author Box”
- Configure block settings
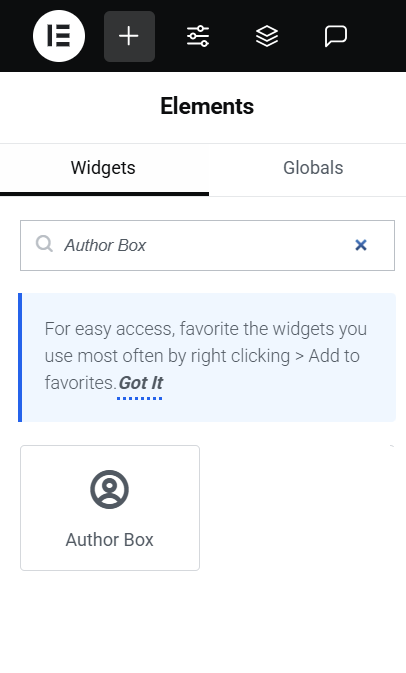
Elementor Widget
Use with Elementor page builder:
- Edit page with Elementor
- Find Author Box widget
- Drag and drop into layout
- Customize using Elementor controls
Shortcode
If you want to show an Author Box in a specific area via shortcode then simply add this text, [nnr_author_box]. All styling and layout options are set on the Settings Page.
Widget
Add an Author Box widget by simply dragging the widget to your desired widget area and set the title. All styling and layout options are set on the Settings Page.