About Flyout Fire
The Flyout Fire plugin for WordPress allows you to add a highly customizable and targeted Flyout to any page of your website.
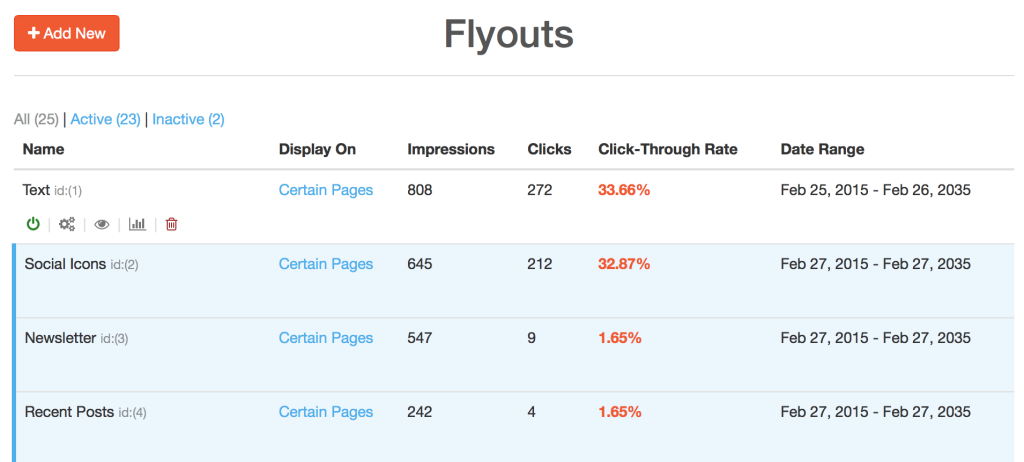
All Flyouts
This window will give you a quick preview of your Flyout including status, name, impressions, conversion rate, start date, and end date. Also, from the All Flyouts section you can turn a specific Flyout ON or OFF, edit, delete, or preview it. At the top of the screen you can add a new Flyout.
Add New
This is where you can create a new Flyout and set all the options and styling. Add New is broken into 4 tabs: Setup, Display Location, Conditions, and Style.
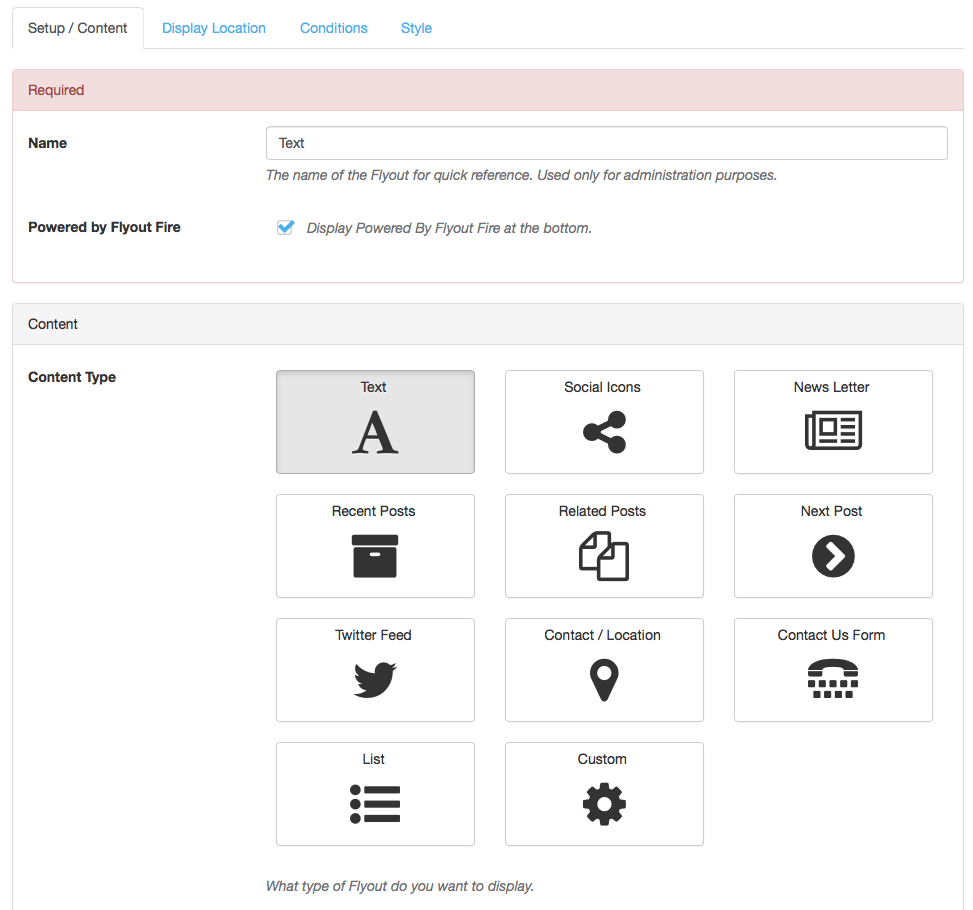
Setup / Content
- Name your Flyout
- Content Type
- Text
- Social Icons
- Newsletter
- Recent Posts
- Related Posts
- Next Post
- Twitter Feed
- Contact / Location
- Contact Us Form
- List
- Custom HTML
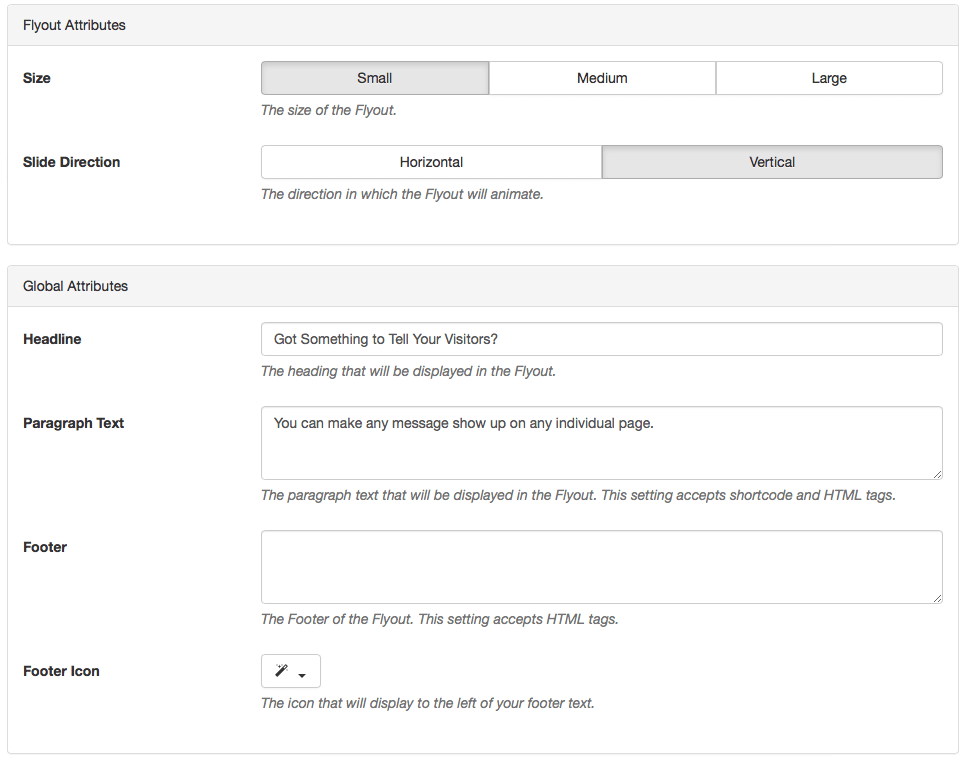
- Global Attributes
- Edit template heading
- Paragraph Text – Edit template message
- Edit template footer
- Footer Icon (Choose from 575)
Content Type Options
For each different Content Type there are different options and below is a list of all of them.
- Post Attributes
- Featured Image
- Meta Data
- Excerpt
- Twitter Feed
- Count (Number of Tweets to Display)
- API Key
- API Secret
- Token
- Token Secret
- List
- Move Order of Items
- Icons (Choose from 575)
- Text
- Contact Us Form
- Email (Where Submissions are Sent)
- Thank you Message
- Contact / Location Info
- Business Name
- Address, City, State, Zip, Country
- Phone
- Newsletter
- Email Capture Service (WordPress, MailChimp, Aweber, Feedburner)
- First Name
- Last Name
- Success Message
- Social Icons
- Move Order of Icons
- Social Network (Delicious, Digg, Dribbble, Facebook, Flickr, Foursquare, Github, Google+, LinkedIn, Instagram, Pinterest, Reddit, Tumblr, Twitch, Twitter, Vine, Yelp, YouTube)
- URL (Your social network URL)
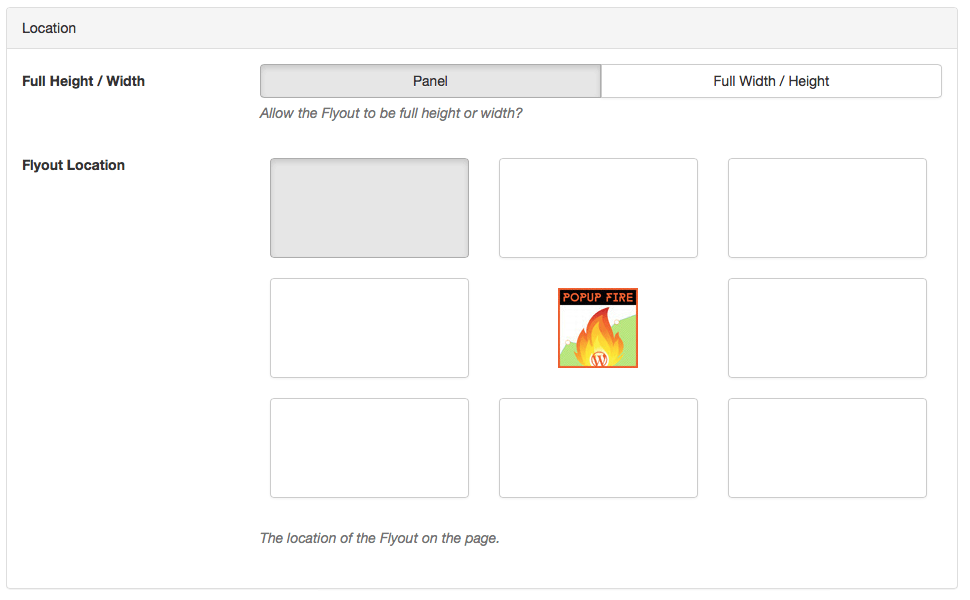
Display Location
- Choose from 8 different locations to display your Flyout
- Full Height / Width
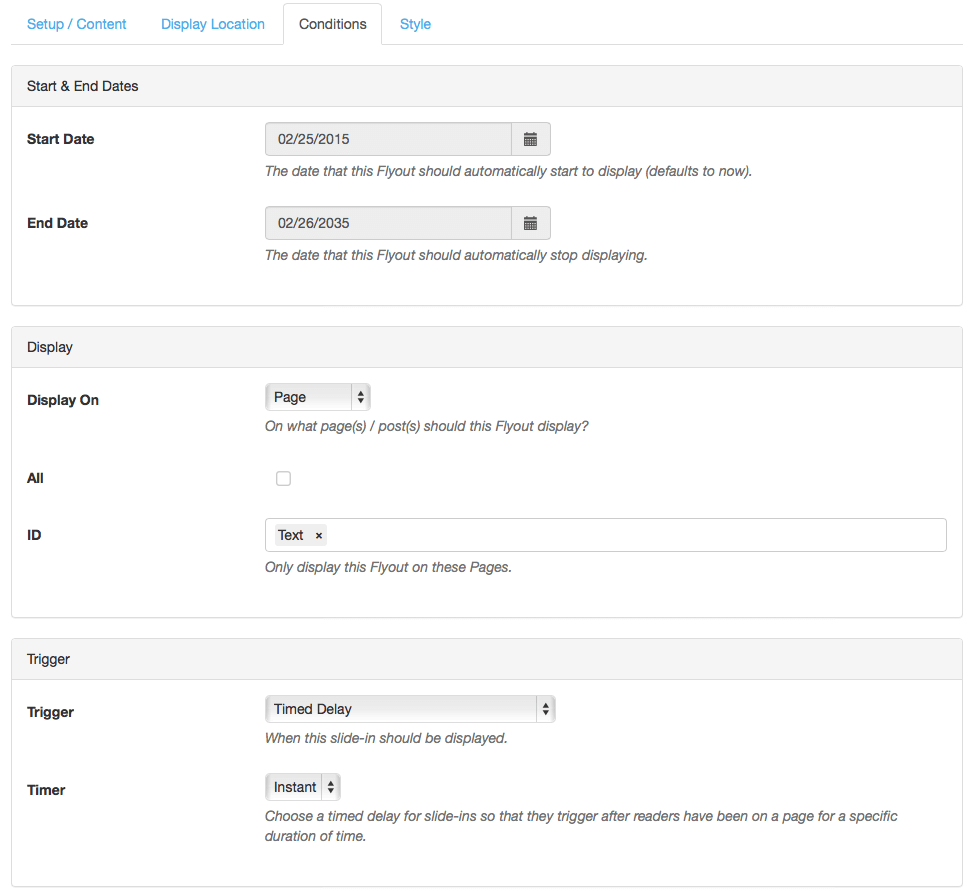
Conditions
- Start & End Dates
- Start and End date of the Flyout
- Display
- Sitewide
- Post
- Page
- Category
- Tag
- Attachment
- Archive
- Custom Post Types
- Triggers: Timed, Scroll, Exit Intent, Custom Button
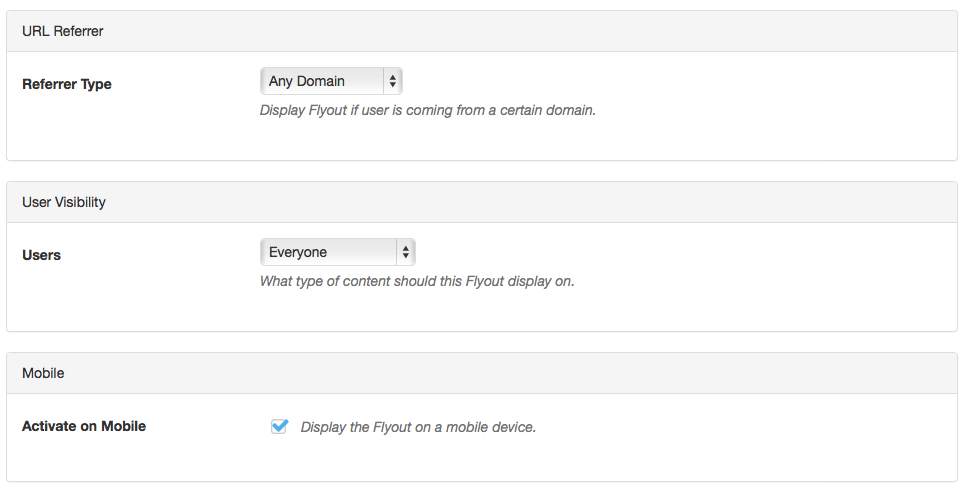
- URL Referrer – show to users visiting from specific websites
- User Visibility – show to everyone, registered user, specific user roles, or non-users
- Run Flyouts on mobile devices
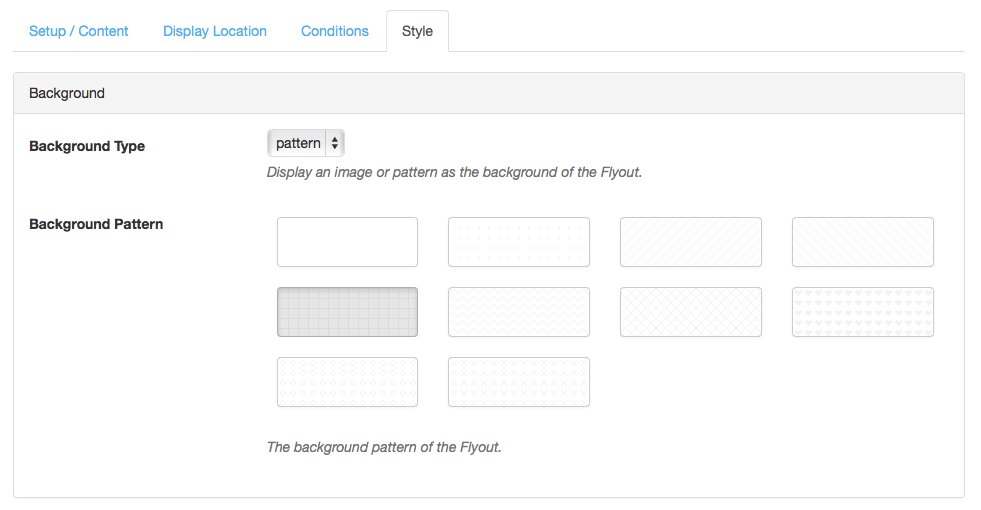
Style
- Background
- Background Type (Patterns, Image)
- Select Pattern or Image (Choose from 10 patterns, Select your own images
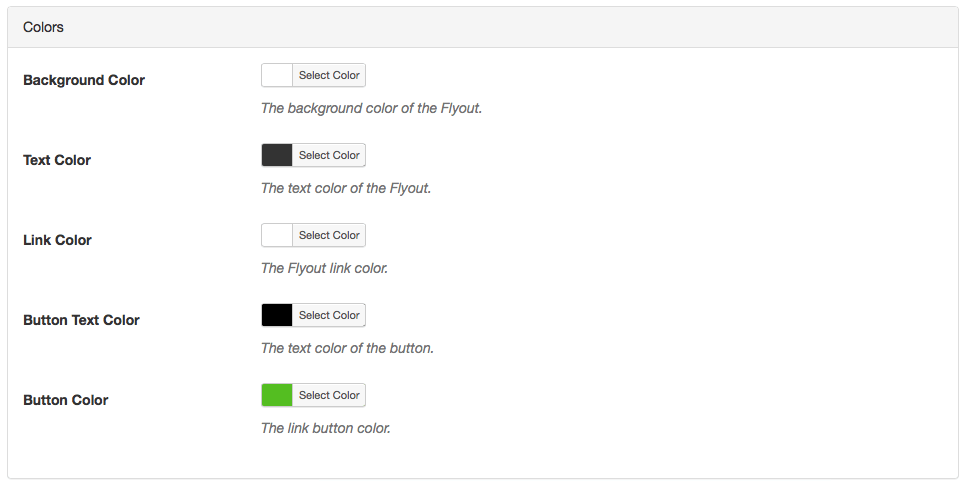
- Colors
- Background Color
- Text Color
- Button Colors
- Button Text Colors
- Social Icons Color
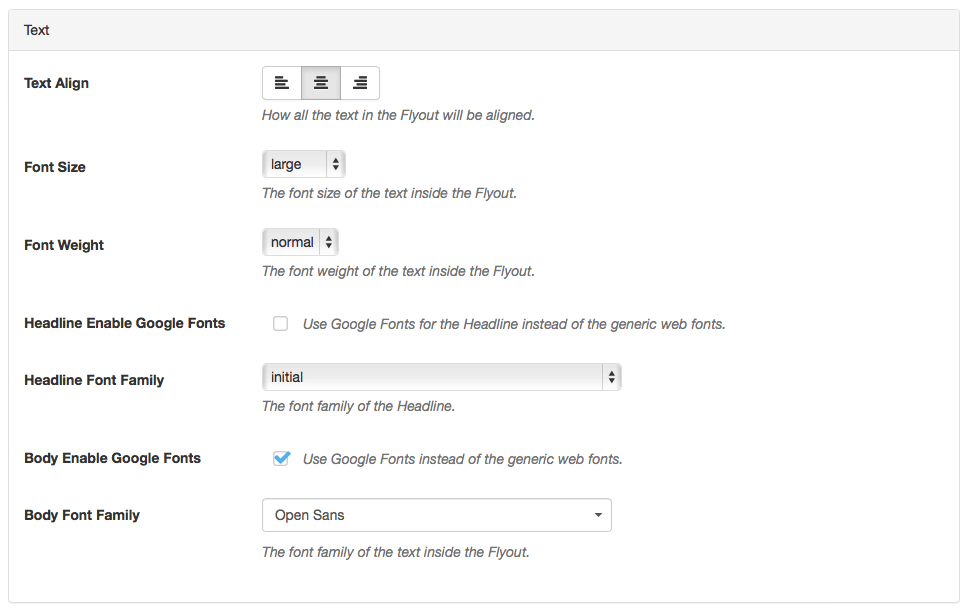
- Text
- Alignment (Left, Center, Right)
- Font Size (Auto, Small, Medium, Large)
- Font Weight (Normal, Bold, Bolder, Lighter)
- Enable Google Fonts (Yes, No)
- Font Family (Choose From Loads of Google Fonts)

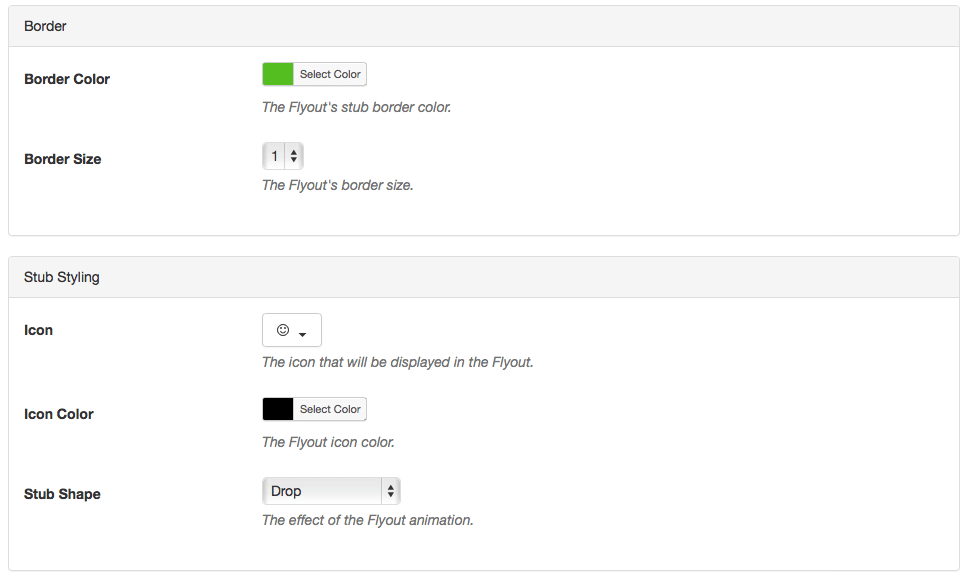
- Border
- Border Color
- Border Size
- Stub Styling
- Choose from 200 Icons
- Icon Color
- Stub Shape (Drop, Rounded, Square, Circle
There are dozens of different options to choose from that can make your Flyouts truly unique without loads of unnecessary options. Our goal was to create a simple and intuitive interface for you to choose options and setup your Flyouts and achieve your goals as soon as possible.
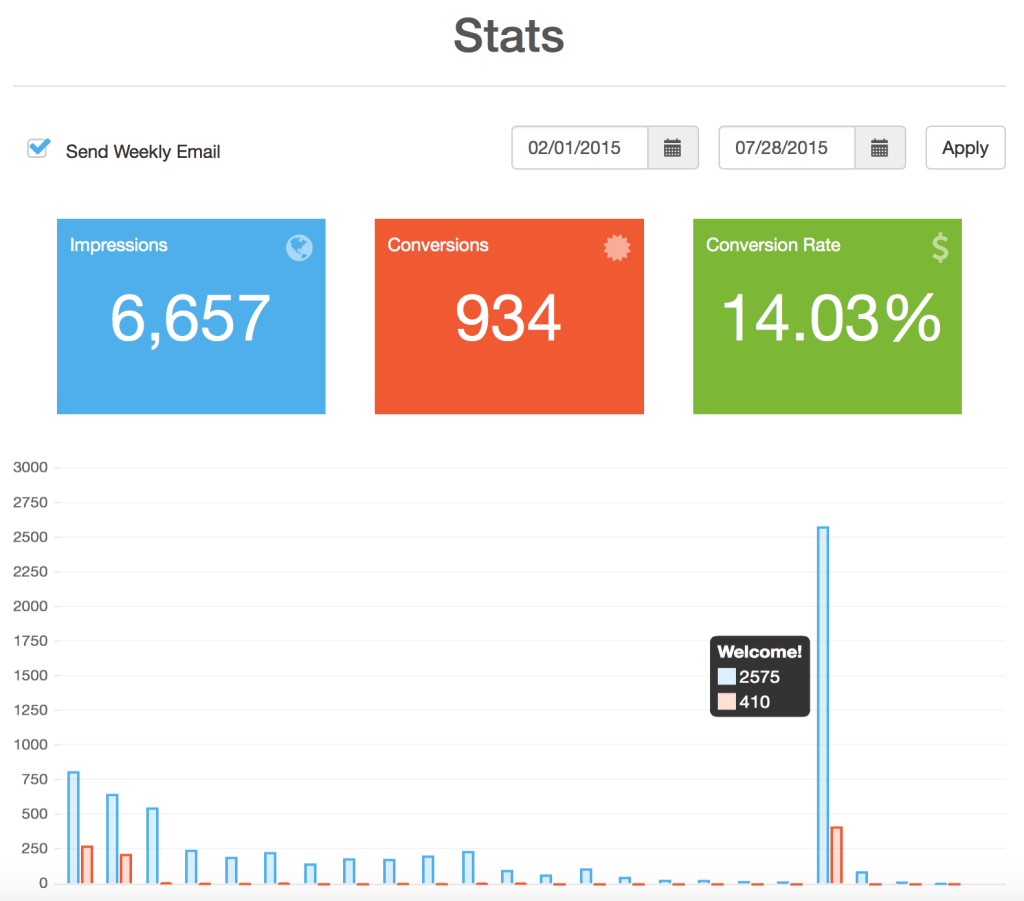
All Flyout Fire Stats
This window lets you see how well all your Flyouts are performing.
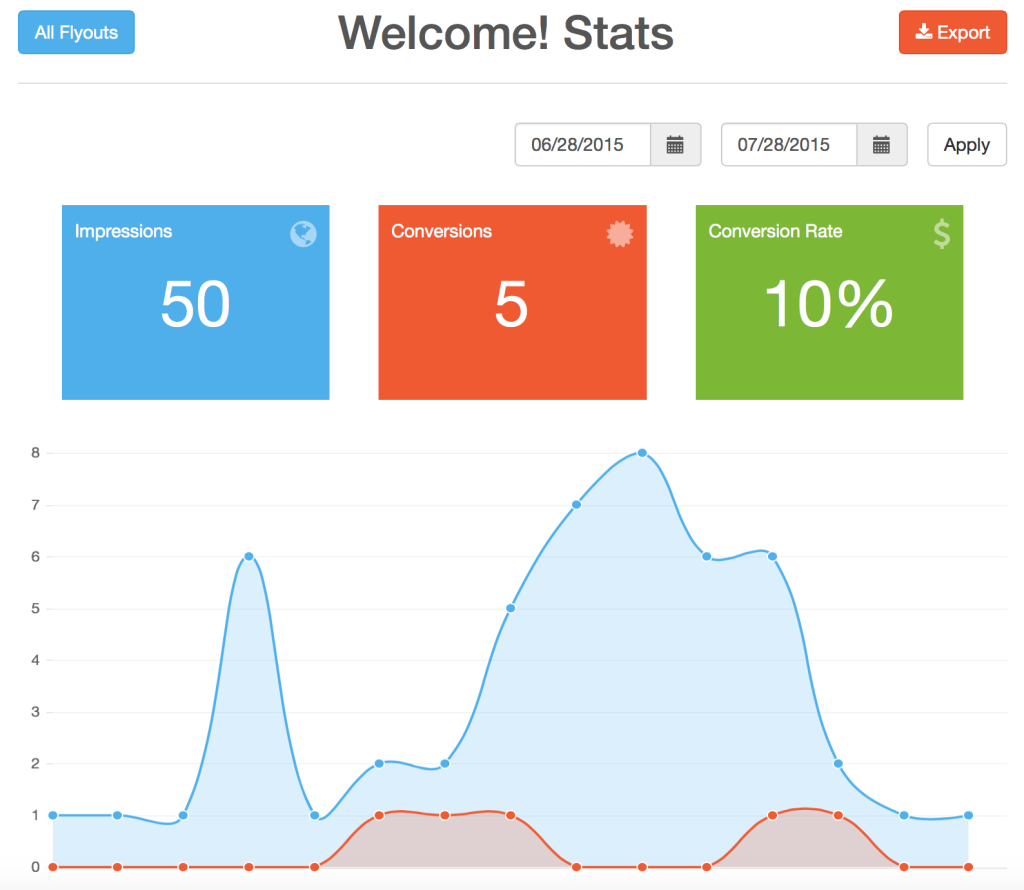
Specific Flyout Stats
You can also see the stats for individual Flyouts. There is even an export button that will export your stats as a CSV file so you can analyze and send out reports on your own.
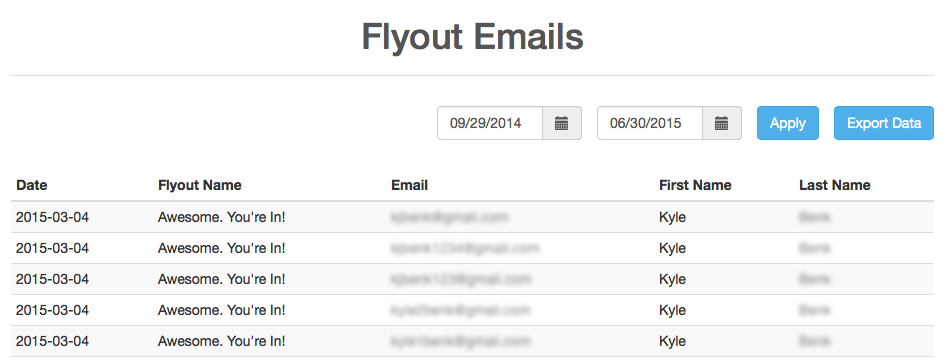
Emails
This window lets you see the emails you’ve captured using the Newsletter Content Type and choosing WordPress as the Email Capture Service. Here, you’ll be able to see first name, last name, email, date of capture, and which Flyouts converted the email capture.
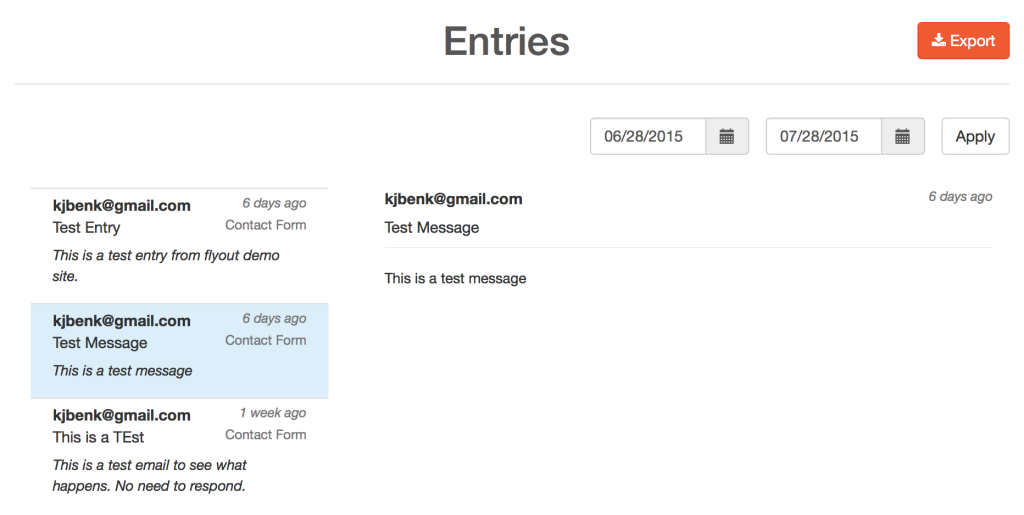
Entries
This section lets you view the information captured from the contact form Flyout template. For example, here you can see the date, which Flyout the form was completed on, the email of the visitor, subject of the visitor’s message, and the message itself.